Wix are multe șabloane predesemnate pentru site-ul web. Dar, de asemenea, puteți porni de la un șablon gol. Acesta este cel mai bun mod de a învăța elementele de bază.
- Din lista de șabloane Wix, faceți clic pe Șabloane goale.
- Din lista șabloanelor goale, găsiți șablonul Start from Scratch și faceți clic pe Editare.
În Editorul Wix, veți obține un șablon gol cu linii directoare orizontale care indică zonele antet, pagină și subsol. De asemenea, ghidurile verticale indică lățimea fixă a paginii de 980 pixeli. Wix sugerează să păstrați toate elementele dvs. importante ale paginii în această lățime de 980 px. Elemente de proiectare care depășesc lățimea fixă de 980 nu pot fi afișate pe unele dispozitive mobile.
Haideți să configuram Text Text pentru site-ul nostru. Pentru a începe, trebuie să adăugăm o casetă text la pagină.
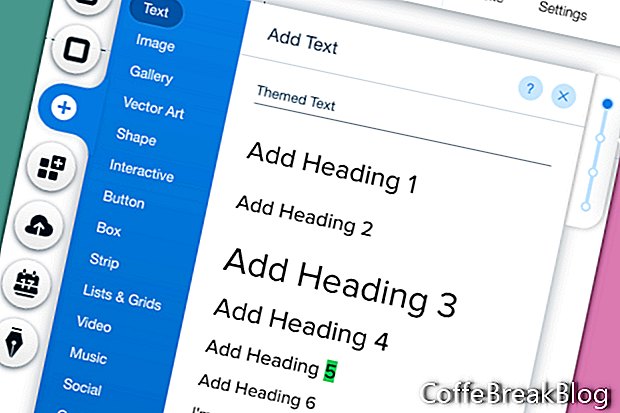
- Din meniul din stânga, faceți clic pe pictograma Plus și alegeți Text din listă. În secțiunea Text temat din meniul Adăugare text, selectați Titlul site-ului.
- Selectați noua casetă de text Titlul site-ului din pagină, pentru a deschide meniul pop-up. Faceți clic pe butonul Editare text.
- În secțiunea Teme din fereastra pop-up Setări text, găsiți Titlul site-ului.
Acest șablon necompletat are o temă implicită cu fontul Proxima Nova, culoarea fontului # 414141 și conține următoarele teme prestabilite.
h1 - Titlul site-ului - 40 px
h2 - Titlul paginii - 28 px
h3 - Titlu uriaș - 60 px
h4 - Titlu mare - 40 px
h5 - Titlu de bază - 25 px
h6 - Titlu mic - 22 px
p - Paragraful 1 - 17 px
p - Paragraful 2 - 15 px
p - Paragraful 3 - 14 px
Pentru fiecare temă de mai sus, puteți modifica fontul, dimensiunea fontului, stilul, alinierea, efectele și distanțarea. Dacă doriți să vă întoarceți la tema implicită, trebuie doar să faceți clic pe linkul Resetare temă din partea de jos a ferestrei.
Pentru site-ul nostru de probă, dorim să păstrăm dimensiunile și stilurile implicite, dar schimbăm fontul de la Proxima Nova la Futura Light. Vom face această modificare pentru toate temele prestabilite.
Să începem făcând modificările la setările de text ale titlului site-ului, care este deja afișat în fereastră.
- În secțiunea Fonturi, utilizați meniul derulant font din dreapta pentru a schimba fontul în Futura Light.
Veți vedea un asterisc lângă Titlul site-ului, care indică faptul că ați făcut o modificare. Faceți clic pe linkul Salvare temă pentru a salva modificarea fontului.
Notă: Dacă ați adăugat deja text la site folosind setarea implicită a Titlului site-ului, această modificare a fontului se va aplica pe întregul site.
- Pentru a alege următoarea temă, faceți clic pe săgeata din dreapta în secțiunea Teme. Alegeți următoarea temă, care este Titlul paginii și faceți aceeași fontă să se schimbe.
- Repetați acest lucru pentru celelalte teme prestabilite.
- Ștergeți caseta de text.
Imagini de ecran utilizate cu permisiunea Wix.com, Inc.
Instrucțiuni Video,: Wix.com | Menus and Pages Part 1 (Mai 2024).