Widget-ul Bookry Sketchpad pentru iBooks Author este unul dintre cele mai creative widget-uri ale tuturor widget-urilor lor. Oferă cititorilor posibilitatea de a-și exprima interpretarea creativă a poveștii cărții.
În eșantionul nostru de carte, Halloween Magic, pe care îl construim în iBooks Author
R cu șablonul pentru povești pentru copii, există o poveste de Halloween. Deci, grafica pentru acest widget va continua tema.
Setări live
Există trei setări Live pentru acest widget. Aceste setări pot fi modificate sau actualizate după ce widgetul este publicat într-o carte. Culoarea de fundal va fi culoarea zonei de colorat. În mod implicit, fundalul este alb. Vom păstra valoarea implicită, deoarece vom plasa un desen de linie peste această zonă.
Setări statice
Setările statice sunt permanente și nu pot fi modificate după publicarea widget-ului. Ca și în cazul majorității widget-urilor, avem opțiunea de a încărca imagini personalizate.
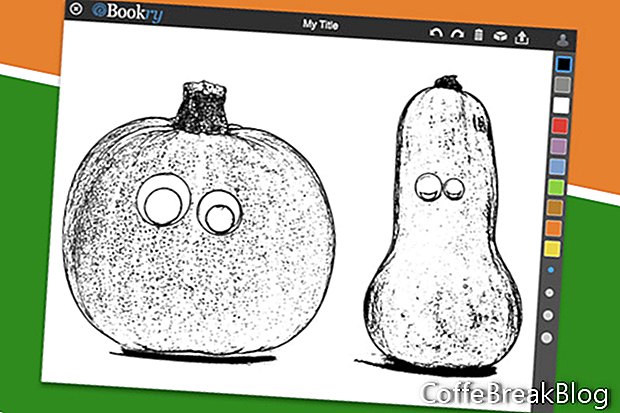
Imagine de copertă și de pornire: această imagine va fi afișată la dimensiune maximă pe măsură ce widgetul se încarcă. De asemenea, este redus la dimensiunea miniaturii și plasat pe pagina cărții. Avem opțiunea de a utiliza pictograma Bookry implicită, care este o ilustrație a unui creion. Dar vom încărca imaginea noastră personalizată. Pentru această imagine, am făcut o captură de ecran a widgetului Sketchpad după ce am adăugat widgetul la carte și am completat colorarea desenului. În continuare, am decupat imaginea la 1024 x 768 pixeli necesari.
Avem trei opțiuni pentru configurarea widgetului Sketchpad. Fiecare opțiune va determina grafica pe care o vom adăuga la widget. Bookry nu sugerează o dimensiune de pixeli pentru următoarele imagini. Cu toate acestea, barele superioare și laterale de instrumente sunt de aproximativ 44 de pixeli fiecare.
Imagine prim plan
Avem opțiunea de a încărca o imagine prim-plan, care va fi plasată pe un strat deasupra stratului de colorare activ. Acesta ar trebui să fie un desen de linie. Deoarece desenul de linie este deasupra stratului de colorat, liniile nu vor fi ascunse atunci când jucătorul colorează sub imagine.
Dacă alegeți să utilizați această opțiune, desenul de linie ar trebui să fie pe un fundal transparent. Pentru a menține transparența, salvați imaginea sub forma .png.
Pentru acest proiect, am făcut două fotografii cu dovleci care se aflau pe domeniul public. Am folosit efectul Sketch în Pixelmator
R pentru a transforma fotografiile în timbre digitale. În continuare, am eliminat fundalul alb și am lăsat doar pixeli negri. Am importat ambele schițe de dovleac în același document și le-am dimensionat proporțional.
Imagine de fundal
Următoarea opțiune este să încărcați o imagine de fundal, care va fi plasată sub stratul de colorare activ. După cum vă așteptați, această imagine va fi întunecată atunci când jucătorul va colora peste imagine. Acest lucru ar fi excelent pentru mai multe activități, cum ar fi un joc Connect the Dots. Imaginea de fundal ar avea doar puncte și jucătorul va trasa linii de conectare peste această imagine.
Nicio imagine
A treia opțiune este să nu încărcați o imagine de prim plan sau o imagine de fundal. Acest lucru va oferi jucătorului o suprafață goală de culoare. Culoarea acestui strat va fi determinată de setarea Culoare de fundal din setările Live.
După cum vedeți, acest widget poate avea multe scopuri, care vor fi determinate de graficele create pentru widget.
Imagini de ecran utilizate cu permisiunea Bookry Ltd.