În acest tutorial vom adăuga un formular de contact pe site-ul nostru Wix pe care l-am creat de la zero. A începe de la zero este cel mai bun mod de a învăța elementele de bază.
Am adăugat deja câteva benzi pe site-ul nostru web. Acesta funcționează practic la fel, cu excepția cazului în care trebuie să configuram contul de e-mail care va primi mesajele din formularul de contact.
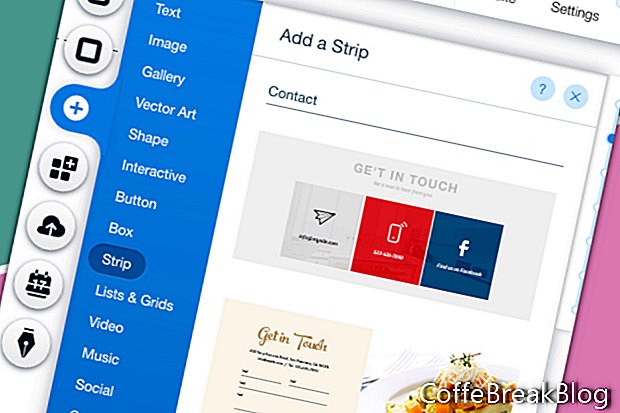
- Din meniul din stânga, faceți clic pe pictograma Plus și alegeți Strip din listă.
- Găsiți secțiunea Contact și alegeți una dintre benzi.
- Dacă banda are elemente pe care nu le doriți, selectați-le și ștergeți-le.
Am eliminat textul care afișează locația și numărul de telefon pentru afacere. Am eliminat și cele trei pictograme sociale, așa cum le avem în subsol.
- Dacă doriți să schimbați designul formularului de contact, selectați formularul și faceți clic pe pictograma Design (perie de vopsea). Alegeți un nou design de formular de contact din listă în fereastra Proiectare formular formular de contact.
- Pentru a personaliza culoarea și textul pentru formularul de contact, selectați formularul și faceți clic pe pictograma Design. În fereastra Proiectare formular formular de contact, faceți clic pe butonul Personalizare design.
- Pentru culoarea de umplere și opacitate, setați culoarea la alegere pentru fundalul câmpului. Deoarece site-ul nostru are un fundal alb, vom păstra culoarea albă implicită.
- Pentru fundalul butonilor, să setăm culoarea pe aurul nostru personalizat. Faceți clic pe caseta de culori și alegeți culoarea noastră aurie din Culorile mele din Selectorul de culori.
- Mergând în jos, putem seta stilul și culoarea Borderului. Faceți clic pe caseta de culoare și schimbați culoarea în aurul nostru personalizat. Setați lățimea chenarului la 1 px.
- În continuare avem setarea Corner Radius. Să păstrăm implicit 10 px. Dar dacă doriți să schimbați setarea, schimbați cantitatea de pixeli pentru colțul din stânga sus. După cum arată pictograma de blocare, celelalte trei colțuri se vor actualiza pentru a se potrivi.
- Pentru setările Shadow, să păstrăm opțiunea Enable Shadow.
- În cele din urmă, avem setarea Text. Pentru culoarea etichetei și a informațiilor de introducere a utilizatorului, setați culoarea pentru a se potrivi cu tema textului nostru (# 4141414).
- Trebuie să schimbăm fontul implicit în propria noastră temă. Faceți clic pe săgeata dreaptă din secțiunea Tema și alegeți Paragraful 2.
- Să facem același lucru pentru textul butonului. În secțiunea Text Text, schimbați Tema la Paragraful 1. Apoi, setați culoarea la alb în Color Picker.
- Dacă doriți să schimbați culoarea textului mesajului, faceți acest lucru în secțiunea Culoare mesaj.
Continua
Imagini de ecran utilizate cu permisiunea Wix.com, Inc.
Instrucțiuni Video,: Create a Wix Website Art Portfolio Gallery: Circle Line Art School (Aprilie 2024).