În acest tutorial Photoshop, vom adăuga textul de la locativ la șablonul nostru de copertă video Facebook. Acest text va fi numele afacerii, tipul de afacere, linia de etichetă, serviciile furnizate de afacerea clientului dvs. și un apel la acțiune. Deschideți fișierul de proiect în Photoshop.
Adaugă text
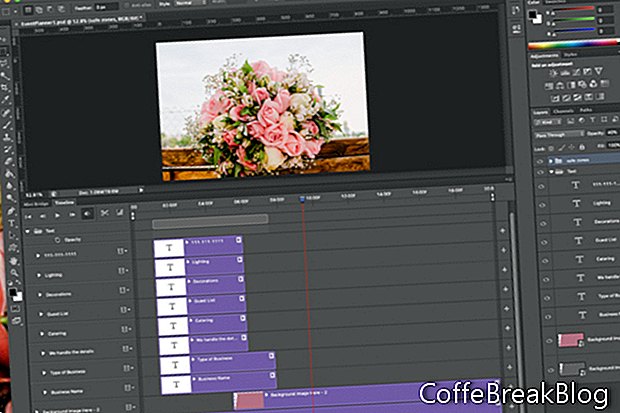
Vom adăuga primele două straturi de text, alinierea fiecărei linii de text la aproximativ 110 pixeli de la marginea stângă a ecranului. Acest lucru ar trebui să asigure că textul se află în zona de siguranță de 640 x 360 pixeli (a se vedea ecranul de ecran) de pe smartphone. Să adăugăm numele afacerii pe un strat și tipul de afacere pe un al doilea strat. Vom pune ambele straturi de text într-un nou grup de straturi care va conține toate straturile noastre de text (vezi captură de ecran).
- Faceți clic pe pictograma grup nou din partea inferioară a panoului straturi și denumiți acest grup Text.
- Selectați instrumentul tip orizontal și alegeți o culoare personalizată pentru textul dvs. Alegeți Font și setați Dimensiunea fontului la 24 de puncte.
- Desenați o casetă de text începând cu aproximativ 110 pixeli de la stânga și 90 de pixeli din partea de sus a ecranului pentru a începe primul strat și tipul de text Nume de afaceri (vezi captură de ecran). Acest text de substituent va fi înlocuit cu numele companiei clientului.
- Doar în cazul în care numele afacerii clientului este lung, haideți să facem caseta de text puțin mai largă. Trageți marginea din dreapta a casetei de text până la centrul ecranului.
- Repetați pașii precedenți pentru a adăuga un al doilea strat de text sub primul. Tip Tip de afacere ca text al locatarului.
Aceste două rânduri de text vor fi utilizate în prima parte a videoclipului. Acum vom adăuga textul care va fi afișat în ultima parte a videoclipului (vezi captură de ecran). Acest text va lista linia de etichetă, tipul de servicii oferite de companie și un apel la acțiune. Deoarece acest text va apărea în aceeași poziție cu primele două rânduri de text, hai să dezactivăm vizibilitatea pentru primele două straturi de text, făcând clic pe pictograma Ochi din panoul Straturi.
Pentru linia superioară a textului, să adăugăm o etichetă, cum ar fi Eticheta ta Aici.
- Cu dimensiunea fontului încă setată la 24 de puncte, adăugați eticheta în aceeași poziție în care ați adăugat numele companiei.
Pentru lista de servicii, să reducem Dimensiunea fontului la 18 puncte. De asemenea, vom indenta aceste linii de text de aproximativ 20 de pixeli.
- Adăugați patru straturi de text, fiecare denumit Serviciul sau produsul #. Amintiți-vă că acesta este doar un text de rezervă și va fi înlocuit.
Serviciu sau produs 1
Serviciu sau produs 2
Serviciu sau produs 3
Serviciu sau produs 4
În cele din urmă, vom adăuga apelul la acțiune. Acesta ar putea fi un număr de telefon, URL-ul site-ului sau doar un simplu Accesați site-ul nostru web.
- Măriți dimensiunea fontului la 24pts și tastați apelul la acțiune aproximativ 110 de la marginea stângă a ecranului.
Panoul de cronologie
Să deschidem panoul Timeline. Multe tutoriale sugerează să comutați la spațiul de lucru Motion, dar prefer să rămân în spațiul de lucru Essentials și să deschid doar panoul Timeline. Dacă panoul Timeline nu este vizibil, faceți clic pe Fereastră - Cronologie. Ar trebui să vedeți un panou Cronologie gol.
- În panoul Timeline (consultați ecranul), setați butonul de meniu central pe Creați cronologie video și faceți clic pe butonul meniu.
Veți vedea piesele din panoul Cronologie pentru straturile noastre de grafic și de text ale locatarului. În mod implicit, durata totală a videoclipului este de doar 5 secunde. Capacul video Facebook trebuie să fie de 20 până la 90 de secunde. Deci trebuie să extindem cele două piese de jos la 20 de secunde (vezi ecranul de ecran).
- Faceți clic pe marginea din dreapta a piesei de jos și trageți marginea la 20 de secunde pe Cronologie. Urmăriți fereastra cu vârful plutitor, care arată sfârșitul și durata pentru piesă.
- Repetați pasul anterior pentru a doua piesă.
Salvați-vă munca. În tutorialul următor, vom începe să animăm elementele de design.
Înapoi | Următor →
Copyright 2018 Adobe Systems Incorporated. Toate drepturile rezervate. Captura (ecranele) de produs Adobe tipărite cu permisiunea Adobe Systems Incorporated. Adobe, Photoshop este / sunt o marcă comercială [sau] înregistrată sau o marcă comercială a Adobe Systems Incorporated în Statele Unite și / sau în alte țări.
Instrucțiuni Video,: How to create Text animation in Photoshop (Mai 2024).